Inhalt
Bildkacheln
Bildkacheln sind eine gute Möglichkeit, Illustrationen zu einem Thema nebeneinander zu stellen. In der mobilen Ansicht werden die Bilder allerdings untereinander gezeigt. Je nachdem welche Infos du im Plugin angibst, kann die Ansicht etwas unterschiedlich aussehen.
Hier ein Beispiel mit Überschrift, Bildtitel und Beschreibung:
Harfe
Frankreich, 15. Jh.
 Portativ & Fidel
Portativ & FidelFrankreich, 13. Jh.
 Dudelsack
DudelsackFrankreich, 15. Jh.
 Laute
LauteSpanien, 13. Jh.
Hier ein Beispiel ohne Text:
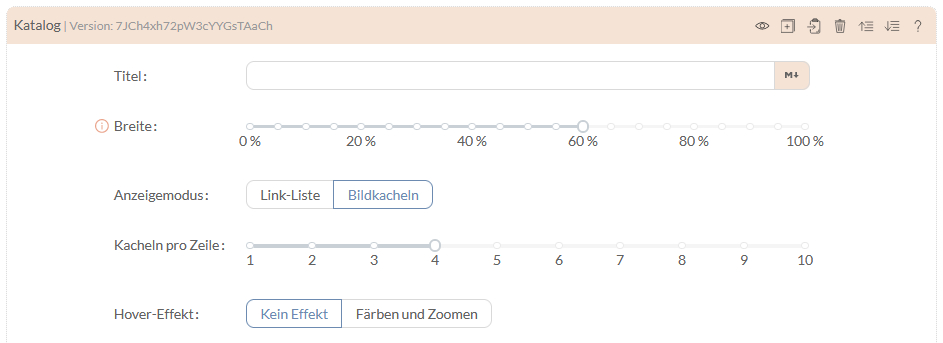
So sieht das Plugin im Bearbeitungsmodus aus (hier der obere Teil mit den allgemeinen Einstellungen):

Folgendes kannst du eingeben bzw. festlegen:
- Titel: Der Titel erscheint über den Bildkacheln.
- Breite: Indem du die Breite der Anzeige im Dokument einstellst (10–100 %), kannst du die Größe der Bildkacheln beeinflussen.
- Anzeigemodus: Hier wählst du die Bildkacheln.
- Kacheln pro Zeile: Entscheide, wie viele Bilder nebeneinander stehen sollen. Das hat auch Einfluss auf die Größe der Bilder.
- Hover-Effekt: Dazu mehr unten.
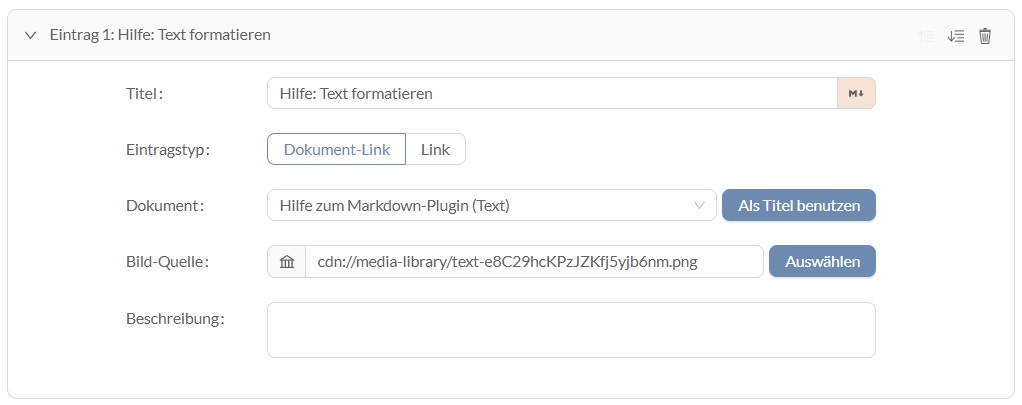
So sehen die Bearbeitungsfelder für die einzelnen Bildkacheln aus:

Folgendes kannst du für jedes Bild eingeben bzw. einstellen:
- Titel: Der Titel erscheint unterhalb des Bildes (zentriert).
- Eintragstyp & Dokument: Nur relevant, wenn die Bilder als Links zu anderen Dokumenten oder Seiten fungieren sollen – siehe unten.
- Bild-Quelle: Hier wählst du ein Bild aus oder lädst eines hoch. Alle Infos dazu findest du in der Hilfe zum Bild-Plugin.
- Beschreibung: Die Beschreibung erscheint unterhalb des Bildes, ggf. unter dem Titel, linksbündig.
Die Reihenfolge der Bildkacheln kannst du über die kleinen Pfeile, die du bei jedem Eintrag oben rechts findest, ändern. Dort kannst du einen Eintrag auch löschen.
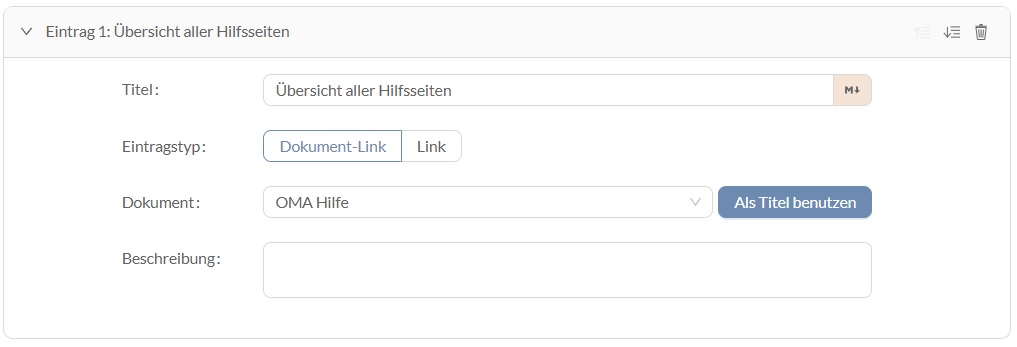
Dafür wählst du zuerst eine Link-Quelle:
- "Externer Link" zum Verlinken einer Webseite außerhalb der OMA
- "Dokument-Link" zum Verlinken eines anderen OMA-Dokuments
Wenn du ein OMA-Dokument verlinken willst, kannst du einfach den Titel des entsprechenden Dokuments eintippen.

- Übersicht aller Hilfeseiten
ein Überblick
- Text einfügen & formatieren
Hilfe zum Markdown-Plugin
- Bilder einfügen
Hilfe zum Bild-Plugin
- Audio-Dateien einfügen
Hilfe zum Audio-Plugin
- Mehrspurplayer
Hilfe zu den Plugins mit mehreren Audiospuren
Zuerst wählst du eine Link-Quelle:
- Dokument-Link zum Verlinken eines anderen OMA-Dokuments
- Link zum Verlinken einer Webseite außerhalb der OMA
Wenn du ein OMA-Dokument verlinken willst, kannst du im Feld Dokument einfach den Titel des entsprechenden Dokuments eintippen und aus den Vorschlägen einen auswählen.
Optional kannst du einen Beschreibungstext eingeben um zu erläutern, wohin der Link führt.
Das kann z.B. so aussehen: