
Inhaltsverzeichnis

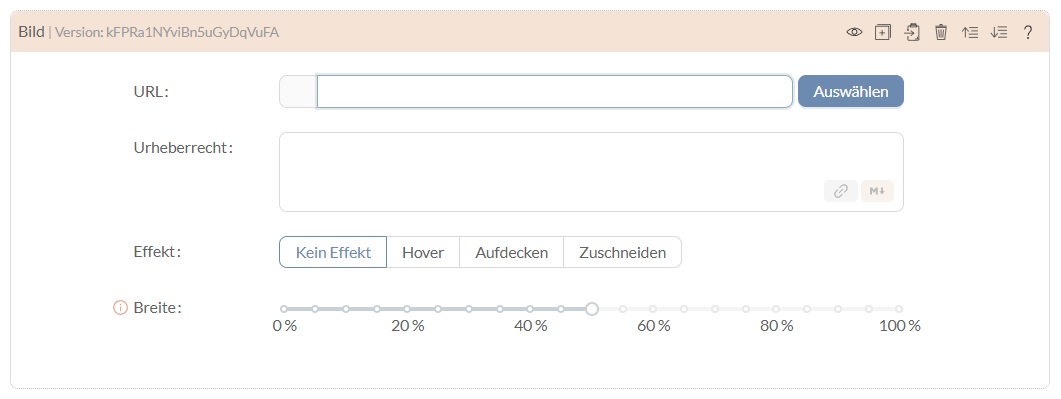
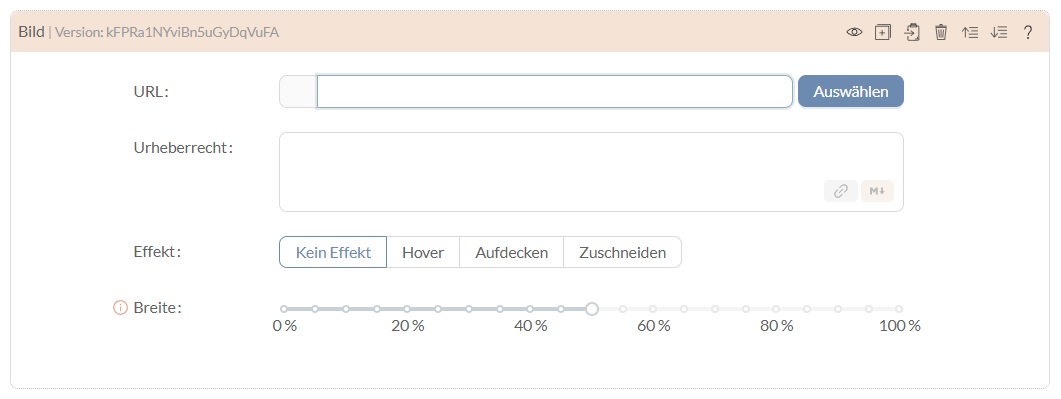
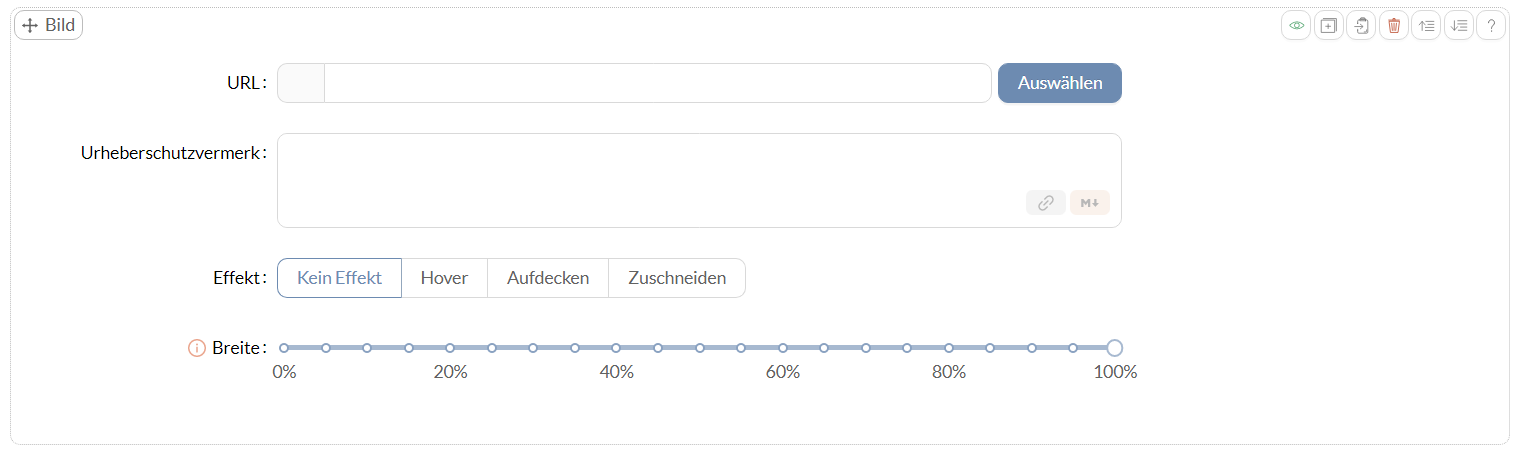
Folgendes kannst du eingeben bzw. einstellen:
URL: In das oberste Feld wird die Webadresse des Bildes eingetragen. Dazu kannst du entweder ein Bild vom Speicher der OMA auswählen bzw. selbst hochladen, oder du kopierst die URL eines externen Bildes in dieses Feld.
Urheberrecht: Wichtig ist, hier Hinweise zu den Urhebenden und/oder der Quelle des Bildes anzugeben.
Effekt: Stelle verschiedene Bildeffekte ein oder wähle einen Ausschnitt des Bildes.
Breite: Gib an, wie breit das Bild im Verhältnis zur Satzspiegelbreite angezeigt werden soll (also gemessen am Platz zwischen dem linken und rechten Textrand in Prozent).

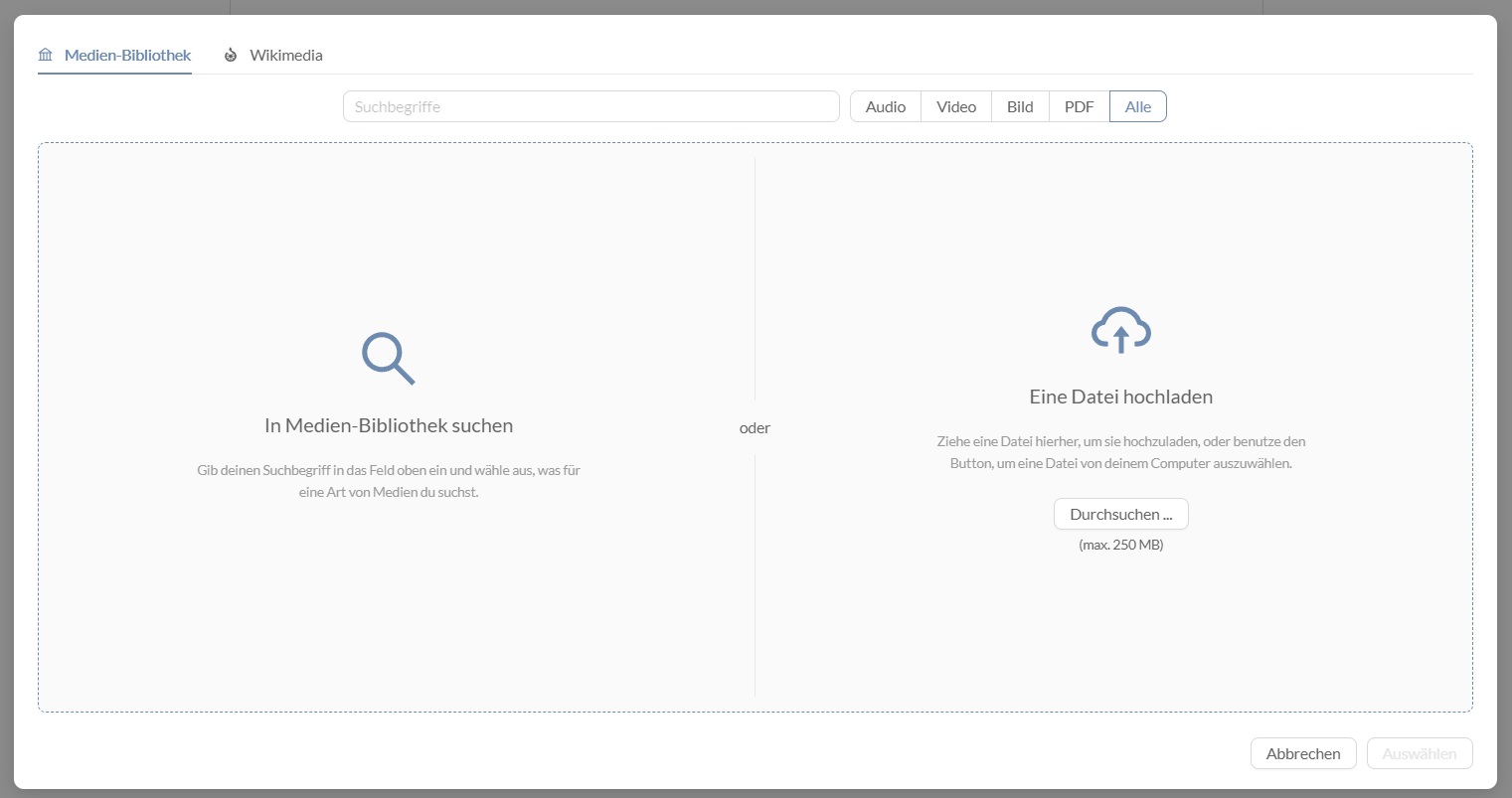
Wenn du Auswählen geklickt hast, siehst du im Feld oben die Reiter Medien-Bibliothek (dies ist der Speicher der OMA) und Wikimedia. In beiden Bereichen kannst du über Suchbegriffe suchen und optional auf Bilder einschränken.

Ein Bild hochladen im öffentlichen Bereich (URL)
Um ein Bild hochzuladen, gehst du über den Button Auswählen. Wenn du während der Arbeit an einem öffentlichen Dokument Dateien hochlädst, so werden diese in der öffentlichen Medien-Bibliothek gespeichert. Lade hier bitte nur Dateien hoch, die unter einer Creative-Commons-Lizenz stehen bzw. die du selber unter so eine Lizenz stellen kannst.
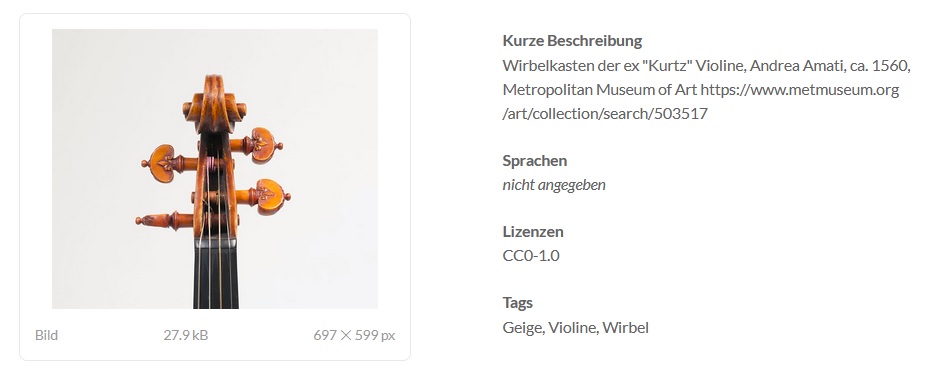
Beim Hochladen werden folgende Informationen abgefragt:
- Beschreibung (optional): Notiere, was das Bild zeigt.
- Sprachen (optional): Gib ggf. an, in welcher Sprache Beschriftungen im Bild sind.
- Lizenzen: Wähle aus, wie das Bild lizenziert ist. CC0 entspricht dabei der Public Domain.
- Tags: Gebe Schlagwörter ein, unter denen das Bild gefunden werden soll.

Ein Bild hochladen im privaten Raum (URL)
In privaten Räumen kannst du genau wie im öffentlichen Bereich Bilder aus der Medien-Bibliothek einbinden oder von anderen Webseiten verlinken. Zusätzlich kannst du in einen Raum Dateien hochladen, die nur Raummitglieder sehen können.
Gehst du im Bildplugin auf Auswählen, so wird dir ein dritter Reiter mit Raum-Medien angezeigt. Hier werden die hochgeladenen Bilder abgelegt.
Wenn du ein Dokumente aus einem privaten Raum veröffentlichst (also in den öffentlichen Bereich duplizierst), musst du von dir hochgeladene Dateien noch einmal neu einstellen. Das ist etwas umständlich, hat aber urheberrechtliche Gründe: So bist du davor sicher, versehentlich geschützte Dateien zu veröffentlichen.

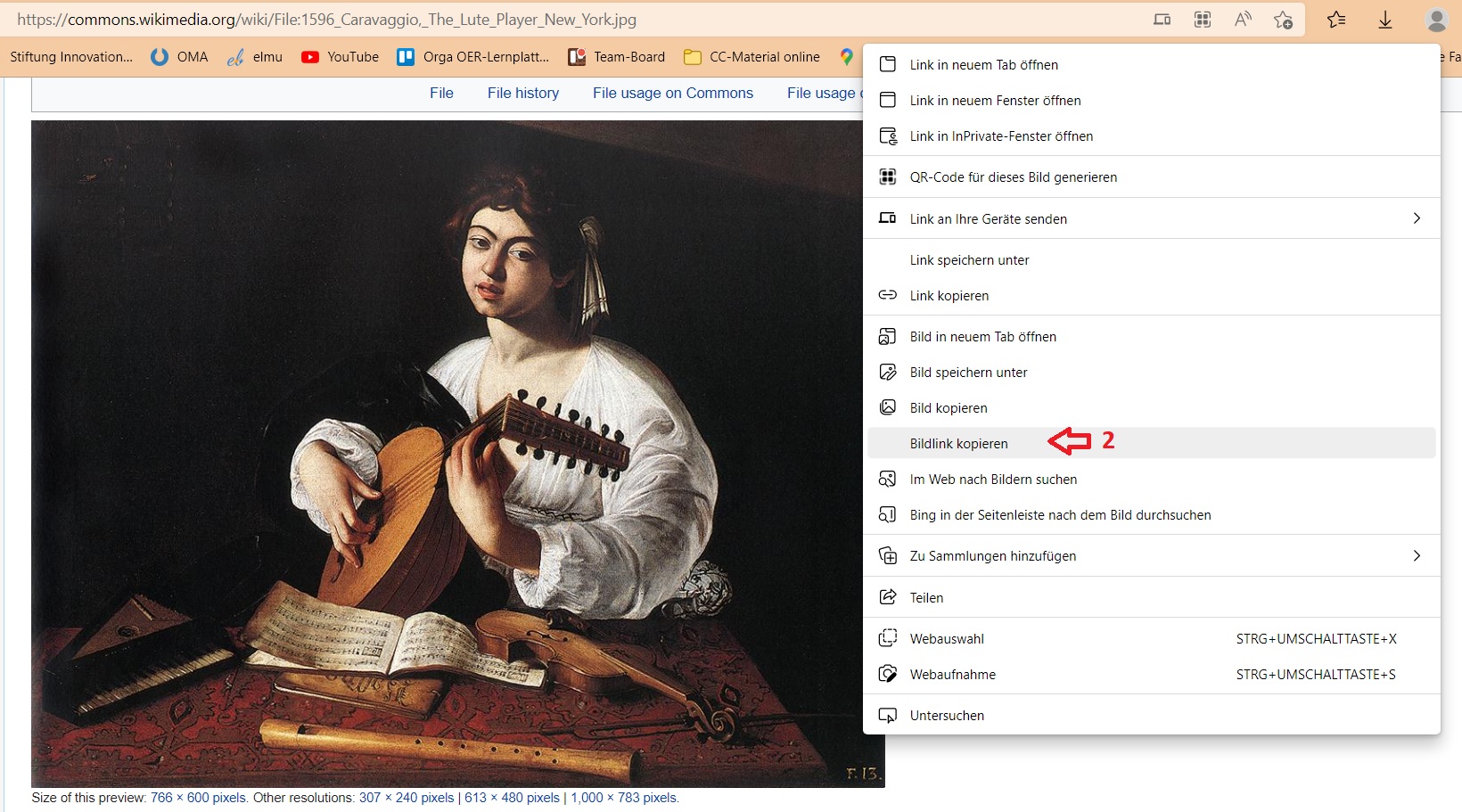
Wenn du Bildmaterial auf einer anderen Webseite gefunden hast, kannst du es über einen Link einbinden. Dazu öffnest du in einem neuen Tab die entsprechende Seite, zum Beispiel Wikimedia Commons. Mit einem Rechtsklick auf das gewünschte Bild wählst du "Bildlink kopieren". Diesen Bildlink fügst du im Bild-Plugin einfach in das Feld URL ein.
Auf diese Weise kannst du auch urheberrechtlich geschützte Bilder einbinden, denn sie werden nicht kopiert, sondern eben nur verlinkt (sogenanntes Deeplinking).
Bitte denke an die Quellenangabe unter Urheberrecht!

Beispiel für ein Bild, das als externer Link eingebunden wurde
Caravaggio, Der Lautenspieler, um 1596 | New York, Metropolitan Museum of Art
Quelle: Wikimedia Commons | Lizenz: Public Domain
Urheberrecht
In dieses Feld kannst du Metadaten wie z.B. Autor:in, Bildtitel, Quelle und Lizenz eintragen. Unten rechts im Feld siehst du zwei Hilfen:
- Über das Kettenglied kannst du einen Datei-Dialog öffnen, der dir die Auswahl eines Bildes, einer Audio- oder Video-Datei aus dem OMA-Speicher erlaubt.
- Über das M↓-Symbol kannst du eine kurze Formatierungshilfe öffnen.

Effekt „Hover“
Der Effekt „Hover“ legt zwei Bilder hintereinander. Der Effekt wird aktiv, wenn Nutzer:innen den Cursor (die Maus) auf das Bild bewegen: In diesem Moment wird das zweite Bild sichtbar. Hierfür stellst du zunächst den Effekt ein und hast dann die Möglichkeit, ein zweites Bild auszuwählen. Die zwei Bilder bekommen separate Bildunterschriften.

Beispiel für den Hover-Effekt
W. A. Mozart, Dissonanzen‹-Quartett, KV 465 (Einleitung)
Berührst du das Bild mit dem Cursor....
Hover-Aktion "Austauschen" oder "Überlagern":
Diese Auswahl ist relevant für dich, wenn du mit transparenten png-Dateien arbeitest.
Ist Austauschen eingestellt, dann wird im Moment des Hoverns das erste Bild gegen das zweite ausgetauscht.

Mit der Hover-Aktion "Austauschen" wird ein Mikrofon...
Ist Überlagern eingestellt, dann wird im Moment des Hoverns das erste Bild vom zweiten Bild überdeckt. Hat das zweite Bild einen transparenten Hintergrund, so sind beide Bilder gleichzeitig sichtbar.

Mit der Hover-Aktion "Überlagern" wird dieses Mikrofon...
Beispiel für den Effekt "Auflösung"
W. A. Mozart, Dissonanzen‹-Quartett, KV 465 (Einleitung)
Ziehe den Slider über das Bild.
Aufdeck-Aktion "Austauschen" oder "Überlagern":
Diese Auswahl ist relevant für dich, wenn du mit transparenten png-Dateien arbeitest.
Ist Austauschen eingestellt, dann wird mit dem Bewegen des Sliders zwischen dem ersten und dem zweiten Bild gewechselt.
Bei der Aufdeck-Aktion "Überlagern" wird das zweite Bild über das erste gelegt.
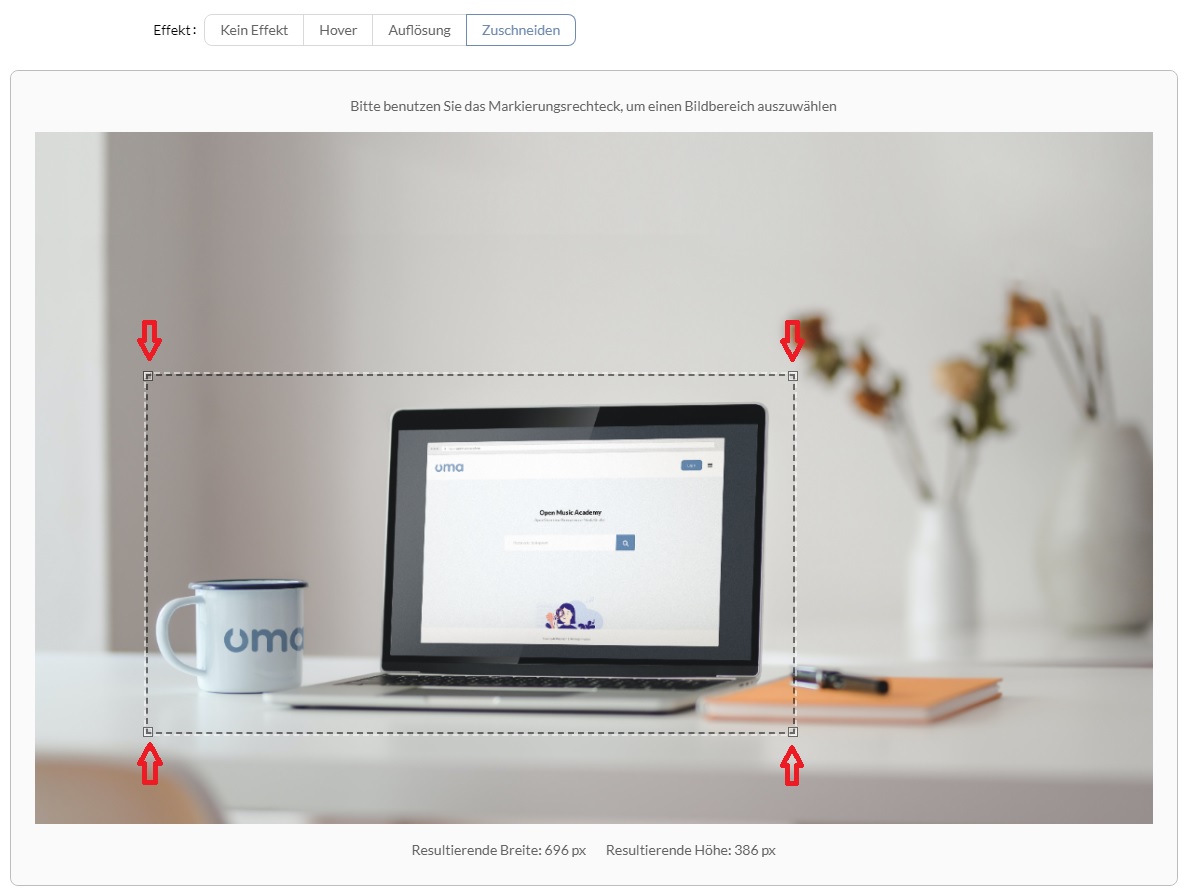
Effekt "Zuschneiden"
Mit dem Effekt „Zuschneiden“ lässt sich festlegen, dass nur ein Detail des Bildes angezeigt wird. Sobald duden Effekt gewählt hast, erscheint eine Auswahl über dem Bild. Du kannst die Auswahl ändern, indem du die Eckpunkte verschiebst, oder einfach eine neue Auswahl treffen, indem du die linke Maushalte gedrückt hältst.
Das Bild wird nicht wirklich zugeschnitten, du kannst die Auswahl also jederzeit ändern.


Beispiel für den Effekt "Zuschneiden"
Laptop mit OMA-Startseite (Detail)
Lizenz: CC0
