
"Kennst du schon die OMA?" | Kurzvorstellung der Plattform openmusic.academy
Inhalt

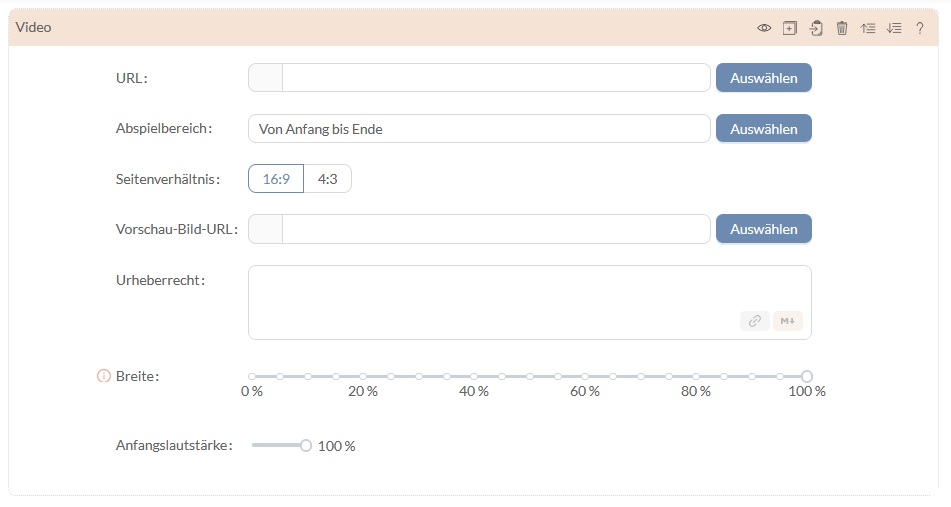
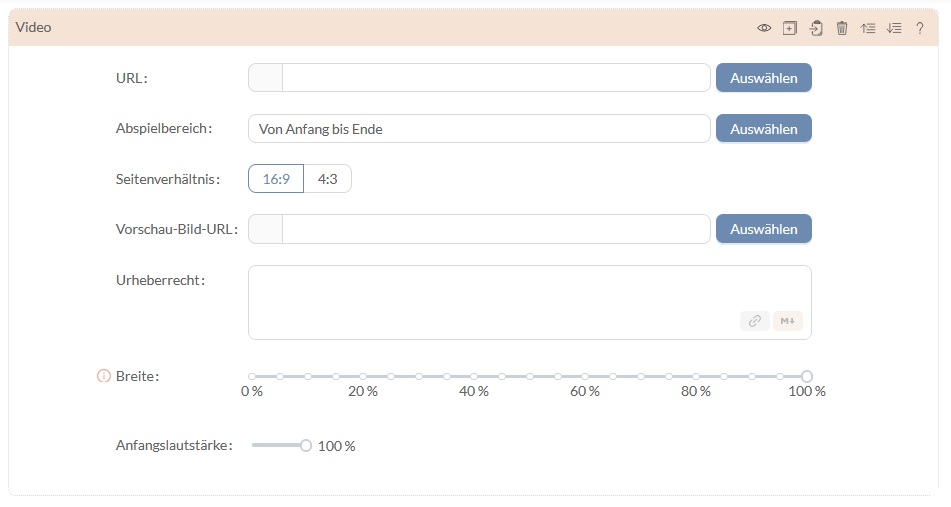
Folgendes kannst du eingeben bzw. einstellen:
URL: In das obere URL-Feld kopierst du die Adresse eines Videos. Wenn es ein externes Video ist, z.B. von YouTube, wird es durchgestreamt. Über das Feld Auswählen kannst du auf Videos zugreifen, die auf der OMA gespeichert sind, bzw. selbst ein Video hochladen.
Abspielbereich: Wenn nicht anders festgelegt, wird das Video von Anfang bis Ende abgespielt. Geht es dir um eine bestimmte Stelle, kannst du eine Start und Ende hier festlegen, und zwar auf Hundertstelsekunden.
Seitenverhältnis: Das Seitenverhältnis musst du angeben, damit das Video später gut aussieht (16:9 oder 4:3).
Vorschau-Bild-URL: Optional kannst du die Adresse eines Bilds einfügen, das angezeigt werden soll, bevor das Video startet.
Urheberrecht: Wichtig ist, hier Hinweise zu den Urhebenden und/oder der Quelle des Videos anzugeben. Eventuell ist auch die Angabe der Lizenz relevant. Bei YouTube-Videos wird hier automatisch ein Link eingebettet, den du gerne um weitere Angaben ergänzen kannst.
Breite: Gib an, wie breit das Video im Verhältnis zur Satzspiegelbreite angezeigt werden soll (also gemessen am Platz zwischen dem linken und rechten Textrand in Prozent).
Anfangslautstärke: Wenn dir das Video zu laut vorkommt, kannst du hier die Lautstärke drosseln.
Dann schau dir unbedingt die Plugins Medienanalyse und Interaktive Medien an.
So geht's im Detail
Ein Video verlinken, z.B. von YouTube (URL)
In das Feld URL kannst du direkt eine Video-URL einfügen, wenn du sie schon kennst. Bei YouTube-Videos kopierst du die URL aus der Adresszeile des Browsers oder gehst unter dem Video auf Teilen und Link kopieren gehen. Im Feld Urheberrecht wird der Link automatisch als Quelle angezeigt.
Zum Beispiel so:
Demystifying Conducting: The Connection Between Gesture and Music | The New York Times | Quelle: Youtube

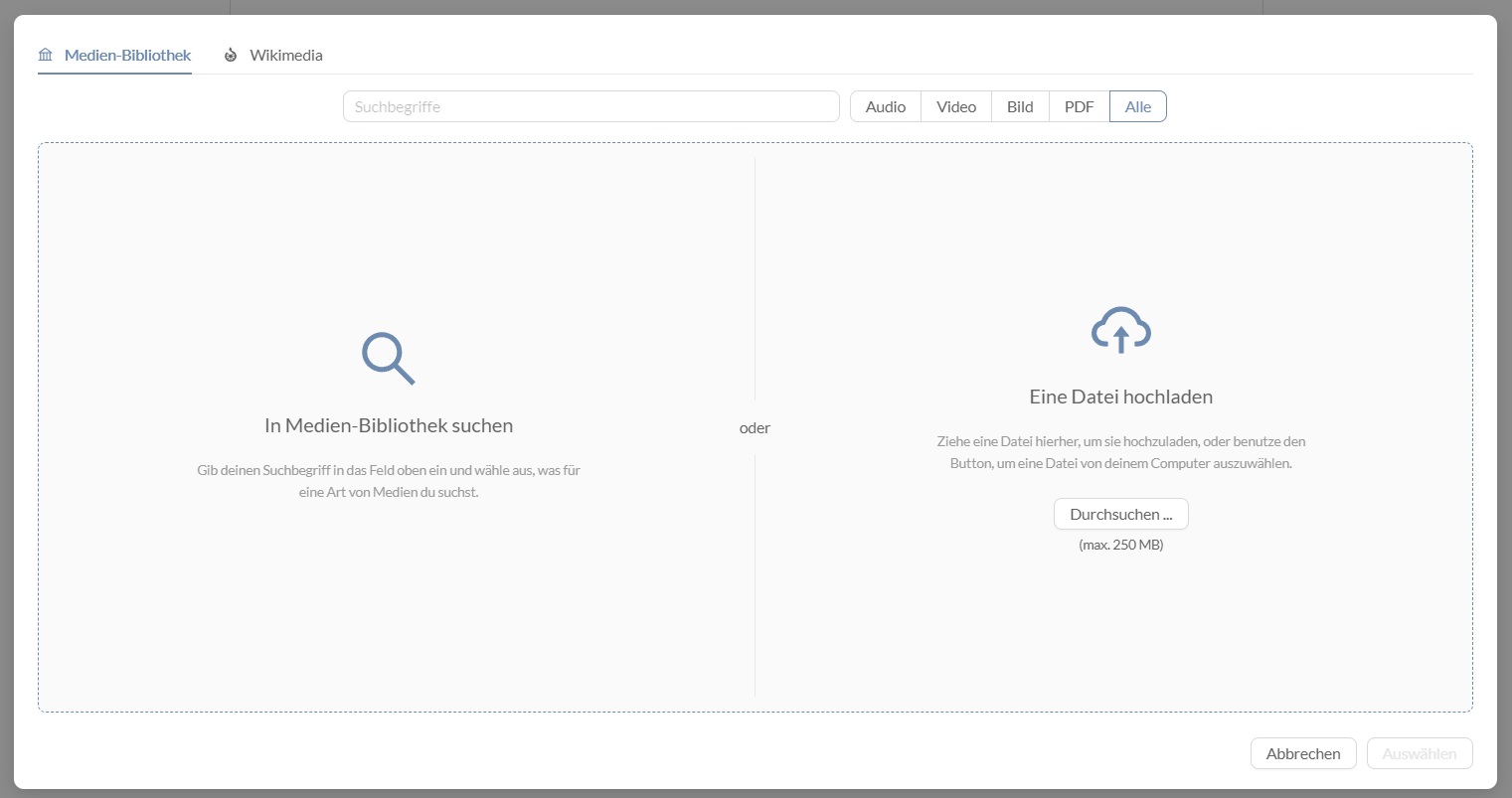
Das folgende Dialogfenster öffnet sich. Du siehst oben die Reiter Medienbibliothek (dies ist der Speicher der OMA) und Wikimedia. In beiden Bereichen kannst du über Suchbegriffe suchen und optional auf Videos einschränken.

Ein Video hochladen im öffentlichen Bereich (URL)
Um eine Datei hochzuladen, gehst du über den Button Auswählen. Wenn du während der Arbeit an einem öffentlichen Dokument Dateien hochlädst, so werden diese in der öffentlichen Medienbibliothek gespeichert. Lade hier bitte nur Dateien hoch, die unter einer Creative-Commons-Lizenz stehen bzw. die du selber unter so eine Lizenz stellen kannst.
Beim Hochladen werden folgende Informationen abgefragt:
- Beschreibung (optional): Notiere, um was für ein Video es sich handelt.
- Sprachen (optional): Gib an, in welcher Sprache das Video ist.
- Lizenzen: Wähle aus, wie das Video lizenziert ist. CC0 entspricht dabei der Public Domain. Die Standardlizenz von OMA-Materialien ist CC BY-SA.
- Tags: Gib Schlagwörter ein, unter denen das Video gefunden werden soll.
Ein Video hochladen im privaten Raum (URL)
In privaten Räumen kannst du genau wie im öffentlichen Bereich Dateien aus der Medien-Bibliothek einbinden oder von anderen Webseiten verlinken. Zusätzlich kannst du in einen Raum Dateien hochladen, die nur Raummitglieder sehen können.
Gehst du im Videoplugin auf Auswählen, so wird dir ein dritter Reiter mit Raum-Medien angezeigt. Hier werden die hochgeladenen Videos abgelegt.
Wenn du ein Dokumente aus einem privaten Raum veröffentlichst (also in den öffentlichen Bereich duplizierst), musst du von dir hochgeladene Dateien noch einmal neu einstellen. Das ist etwas umständlich, hat aber urheberrechtliche Gründe: So bist du davor sicher, versehentlich geschützte Dateien zu veröffentlichen.

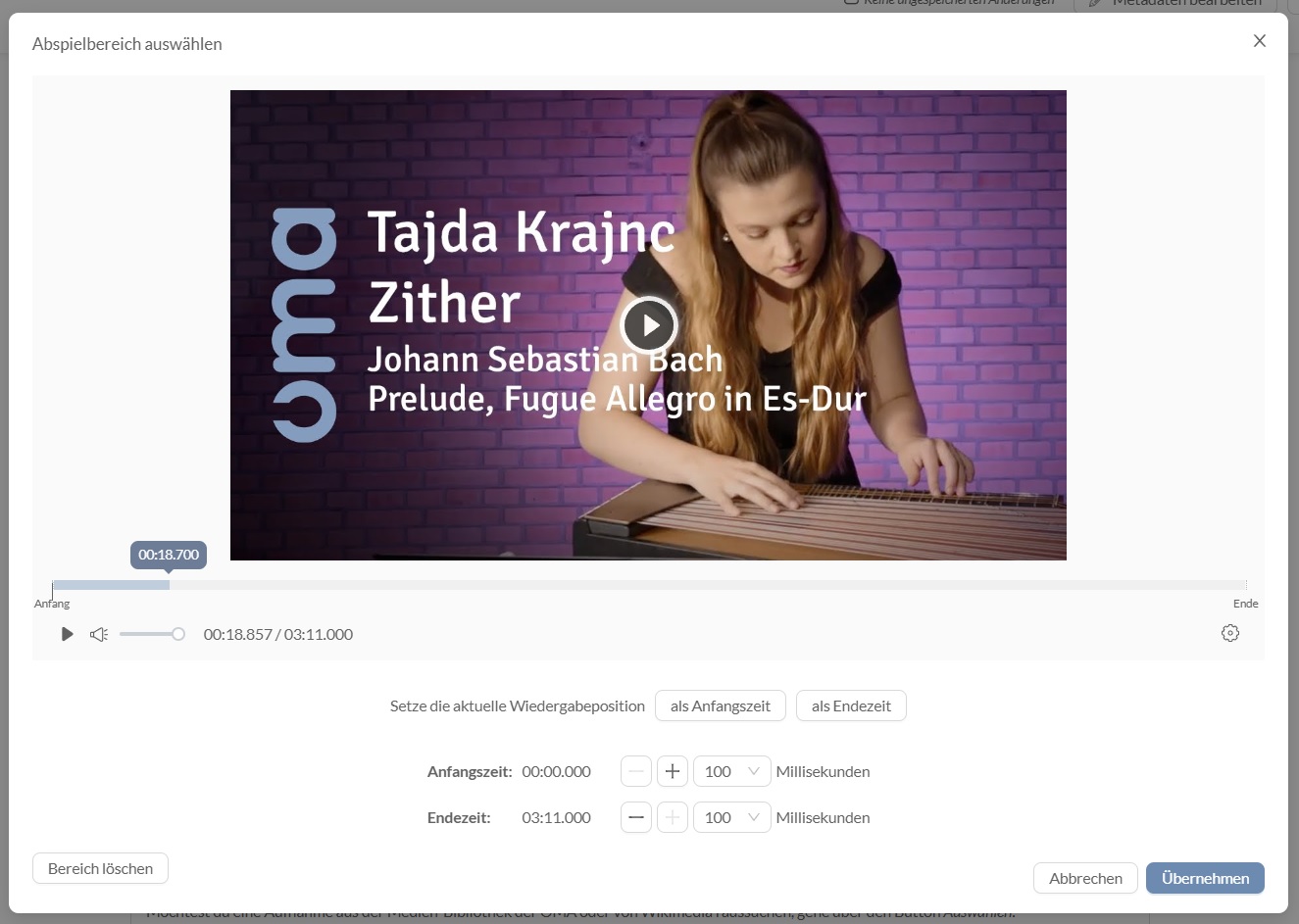
Suche dir eine Stelle auf der Zeitleiste,
- indem du das Video laufen lässt und irgendwann auf Pause drückst
- oder indem du direkt auf die Leiste klickst.
Die gewählte Stelle kannst du als Anfangszeit oder als Endezeit definieren. Den Feinschliff kannst du über die Plus- und Minus-Symbole vornehmen.
Urheberrecht
In dieses Feld kannst du Metadaten wie z.B. Autor:in, Titel, Lizenz und Quelle eintragen. Unten rechts im Feld siehst du zwei Hilfen:
- Über das Kettenglied kannst du einen Datei-Dialog öffnen, der dir die Auswahl eines Bildes, einer Audio- oder Video-Datei aus dem OMA-Speicher erlaubt.
- Über das M↓-Symbol kannst du eine kurze Formatierungshilfe öffnen.